
Insights
Thoughts, news and opinions from the studio


Making space for curiosity and creativity

The emotional heart of creativity

The importance of listening in brand strategy

What is brand strategy? Why should I invest in it?

Goodbye Fiasco Design. Hello Fiasco.

How to create an accessible website

Introducing Gabby: Account Director

We're hiring a Mid-weight Designer
We’re a team of thinkers, makers, movers and shakers, and we’re looking for an enthusiastic Mid-weight Designer to join our team. This is a hands-on creative role. You’ll be working on brand projects of all shapes and sizes, for…

Fiasco rebrand captures the unique spirit of US music festival Britt
from Design Week

Making space for curiosity and creativity

Why are so many design agencies rebranding right now?
from Design Week


The emotional heart of creativity
Fiasco marks 15 years in design with a feelings-first rebrand
from Creative Boom

The importance of listening in brand strategy

What is brand strategy? Why should I invest in it?

Goodbye Fiasco Design. Hello Fiasco.

How to create an accessible website

Introducing Gabby: Account Director

On the move: Embracing an active studio life

Beyond B Corp: Here for what’s next

How to elevate your brand through your website

Fiasco’s new identity for Nederlander Theatres
from Design Week
We help businesses move forward with feeling
Find out how
TRACKING: End of term event
TRACKING: A collaboration with Noods Levels

New Visual Identity for Gather Round by Fiasco Design
from Brand New

Bringing back the joy of summer


Stepping up: we’re celebrating key promotions across the agency

A day of mindfulness


Studio news: Our partnership with Open Planet

Fiasco Away Day 2023

Our Open Internship experience

New Logo and Identity for Eat Curious by Fiasco Design
from Brand New


Lunch & Learn: Dalton Maag — lessons on type design

Got an idea you want to get off the ground?
Get in touch
How to get started on the B Corp journey

Why we love Summer Hours

Fiasco Design turns 13!
Fiasco gives new meaning to volunteering, with its branding for OnHand app
from Creative Boom


Lunch & Learn: no fear feedback — how to give and receive feedback like a pro

How to turn rejection into motivation as a design graduate
Fiasco Design's new identity for education provider Bayswater
from Creative Boom

Personal endeavours: what yoga has taught me

Fiasco Annual Trip 2022: Hay-on-Wye, Wales

Why we’re using Figma to improve our creative process

Journey to B Corp

My Fiasco Open Internship experience

Brand stance: brand purpose beyond woke-washing

How to write a creative brief

Together is better: designer and developer collaboration

Summer Hours are back

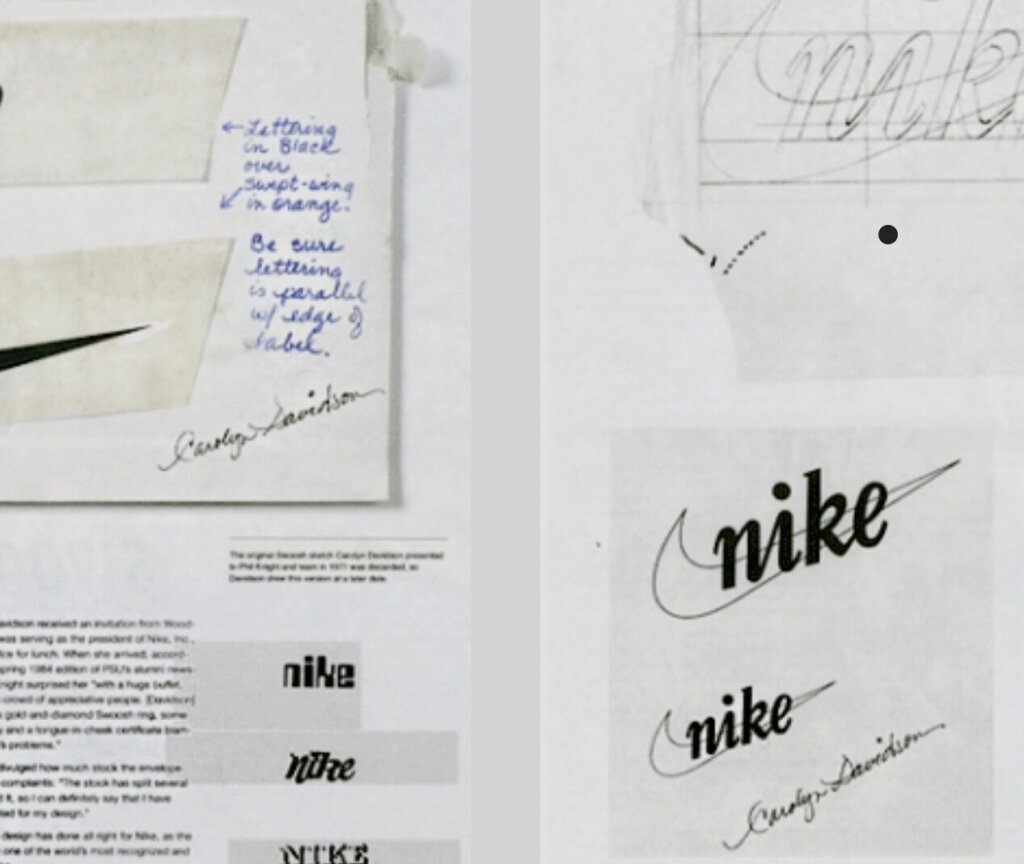
What illustration can do for your brand

Better together: shaking up creative agency hierarchy

Developing personal endeavours

Q&A with Chris: Associate Creative Director

Branding gets personal

Branding beyond a logo

Brand and digital: Designing for the digital brand

Fiasco Annual Trip 2021: Porto

The hybrid studio: what we’ve learnt so far

How to smash a design internship and get hired full-time

Summer Hours: Why we’re switching to a 4-day week
